◆CSS
【IE6バグ】IE6のliリストで隙間ができる場合の対応
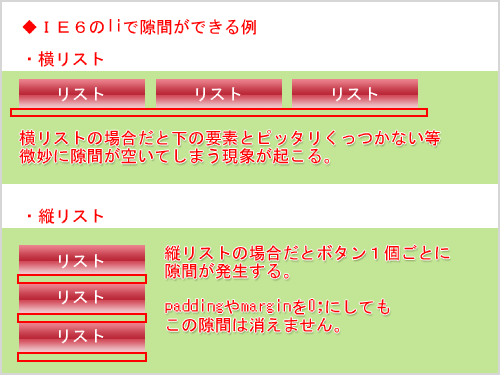
2009/08/01IE7、IE8などでは大丈夫なのですが、IE6では起こる現象。
liリストの下に微妙な空白が空きます。
IE6はliの要素をdisplay:block;などに指定した場合、
line-hightの解釈がバグる仕様なのです。

<ul>
<li><a href=”#”>リスト</a></li>
<li><a href=”#”>リスト</a></li>
<li><a href=”#”>リスト</a></li>
</ul/>
対応策としては、
1. liタグにline-hight:0;
解釈がおかしくなってるので、liのline-hightをリセットしてあげる事で空白を消します。
3. liにvertical-align:bottom;
ボタンが背景画像の場合。
3. liあるいはulにfont-size:1px;
私の場合だと1と3を多く使用しますね。
vertical-alignはいつもあまり使わないので馴染みがないのです。
備考
「未だにIE6を使ってる人なんているのかな?IE7とかで表示されてるなら別にいいじゃない」
と思いがちですが、ウェブに詳しくない人の中には未だにIE6を使い続けている人もいるので、やはりIE6に対応したCSSは必須です。
一応web関連のお仕事してるので、こういう記事もたまに載せていきたいと思います。

Archives
Works
東方project系リンク
プロフィール
HN:kirishima
某恐竜王国で出土したIT土方。
webがメインジョブ。
基本イラスト描いたりゲームしたり。
ニコニコ動画等で当サイトのイラストを素材として使いたい場合はTwitter等でご連絡下さい。
某恐竜王国で出土したIT土方。
webがメインジョブ。
基本イラスト描いたりゲームしたり。
ニコニコ動画等で当サイトのイラストを素材として使いたい場合はTwitter等でご連絡下さい。
Twitter
タグクラウド
記事検索
PR
ITEM